404
That page has moved! Return to home or get in touch with us via the details below

Phone
0410 747 993

Address
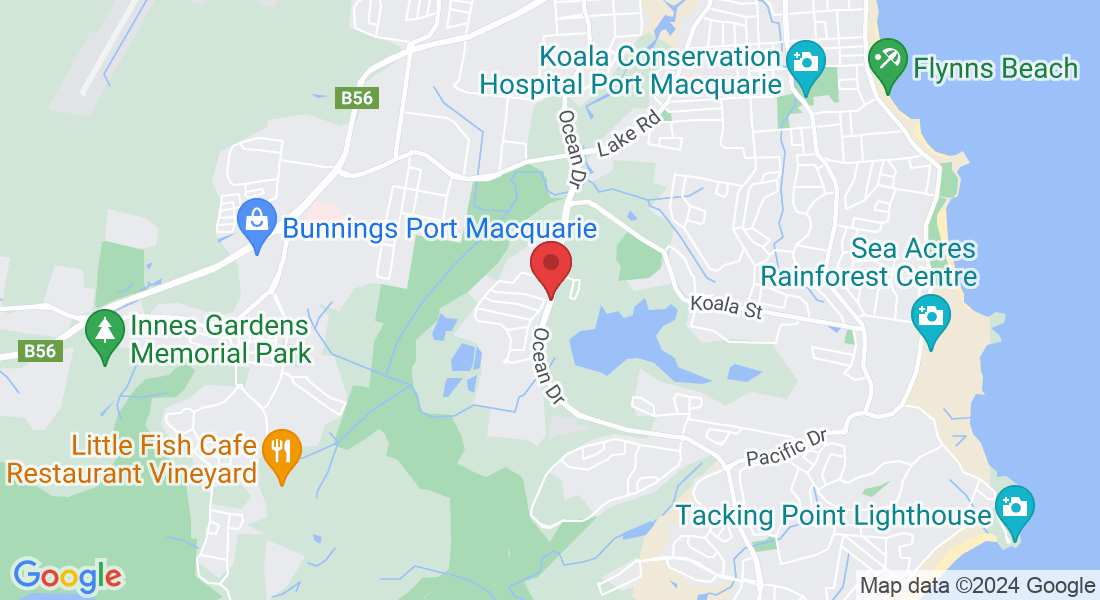
7 Major Innes Road, Port Macquarie NSW 2444
Contact Us
Drop us a message or give us a call for an obligation free chat

Follow Us
Services
Useful Links
© Copyright 2025. McCann Media Group. All rights reserved.